我对拖延症就这一招:唯快可破
第一篇博客我想分享一下个人多次反复重构个人博客站点的心路历程,以及这次重构的全过程。也希望给如同我一样有着拖延症苦恼的小伙伴一些新想法。
几番折腾
我最初是在2016年的时候申请注册了这个域名(xxooyou.cn),也购买了云服务器。那个时候我还在上大学,获得这些资源并没花多少钱,但这却是我第一次体会到了自己在互联网上有了一块“地”,而有了”地”,我就想种一些什么。
因为云服务器也就1核1G,想着搭建属于自己的博客网站还是没问题的,经过一番百度,也就选了WordPress框架搭建个人博客,记忆久远,只记得最后呈现的效果马马虎虎,但也算是种出了自己的第一份果实。
关键是自己学到了很多,比如,一些Linux相关的基础命令、如何用LNMP和LAMP部署网站、域名解析等等。
至此,我就对网站开发有了很大兴趣,并自学PHP,尝试过自己开发个人博客网站,但没有成功,又通过Hexo这个框架折腾出了一套个人博客,在上面也发布了很多文章,几乎全是自己学习过程中的流水账笔记。
毕业工作以后,就对个人博客失去了兴趣,期间服务器过期也没再续费,只有域名还是花了重金(几千块)保留了下来。 因为后面转Java后端开发,也在不断学习新知识的时候想着重构个人博客,但每次都在构建好整个后端以后放弃了,原因多种多样,比如对构建的前端不满意,或因工作繁忙搁置等,几次三番下来,这也形成了个人心里的一道坎。
定下开发周期
其实回想起来,每次想着重构个人博客,也是因为出于学习到新技术新知识的兴奋感,想通过代码输出加深自己的理解。但是这样的兴奋感并不能维持很久,而自己构建的多是基于Java后端的技术架构的前后端分离项目。这样的项目,还得开发后台管理,耗时耗力,最后多是因为自己对前端页面的不满意而搁置。
一拖再拖之后,我发现对我个人来说只有快,才能跑过自己的懒惰拖延,所以,这次在学习React兴起的时候,就定下自己的开发周期只有三天。
参考与技术
前置条件是你要有一些前端基础,比如HTML、CSS、JS、以及React。 翻墙👉【参考视频】,个人也是通过这个Youtube博主才对React感兴趣的,也是vimer太炫:)
以下就是我这个博客我所用到的技术:
- Astro: 可以快速搭建博客网站框架
- React: 个人比较喜欢的前端开发框架,可能比较贴合我后端开发习惯
- Tailwind CSS: CSS框架,适合个人,有一定学习成本,用习惯以后真是离不开
整个搭建过程,上面的参考视频中非常详细,个人搭建想做一些自定义也很容易,开发过程中如果遇到问题,网上大概率都能解决,也建议自己花时间和精力解决,这个过程对程序员的成长很重要。当然,你也可以下面评论或者邮件私我,在我能力范围内我会很乐意帮助。
个人更新博客的工具
这种没有后端处理和数据库存储的博客文章数据的方式也有一些弊端,比如,如果想在markdown文章中放一张图片,就必须得自己手动上传到OSS拿到链接。
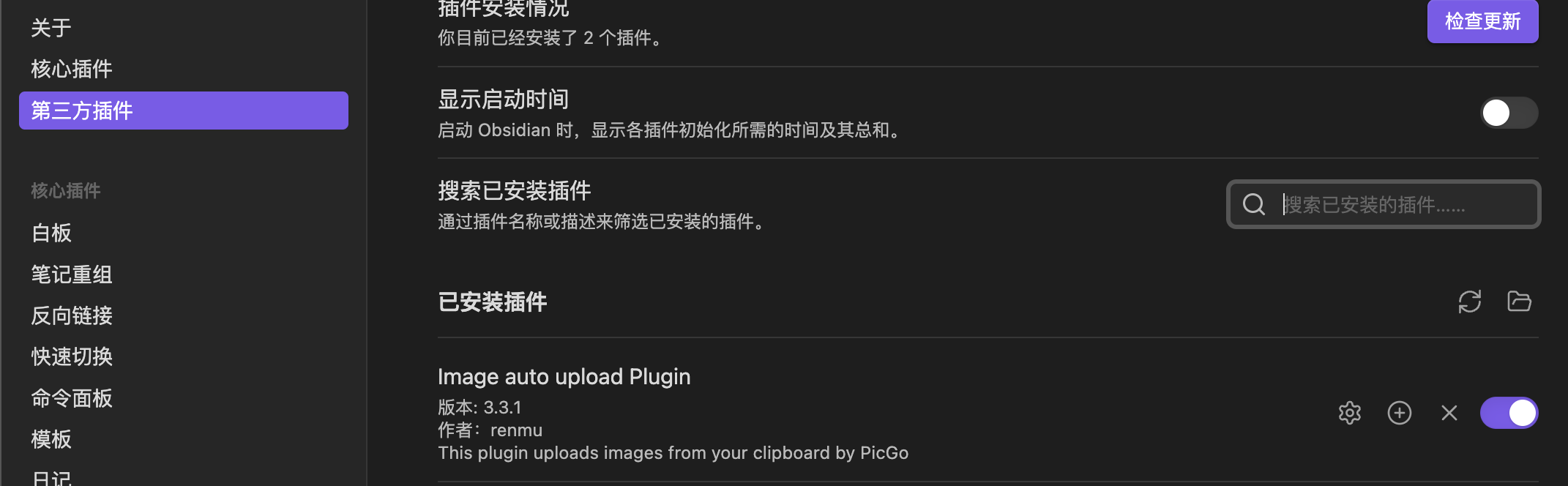
针对这个问题,我个人在Mac的方法是利用Obsidian+PicList这两个工具。前者是支持markdown的写作工具软件,然后安装一个插件Image auto upload Plugin:
在复制粘贴你的图片前,你需要打开PicList工具,并配置好自己的图床信息。
 这个插件是支持写作过程中,粘贴的图片会自动调用PicList进行上传。
这个插件是支持写作过程中,粘贴的图片会自动调用PicList进行上传。
